Die Lernplattform für den Unterricht
itslearning ist einfach zu bedienen, spart Zeit und funktioniert auf allen Bildungsebenen.

Einfach
Einfach einzurichten und zu nutzen. Unser LMS automatisiert Ihre Routineaufgaben, damit Sie sich auf den Unterricht konzentrieren können.
Effizient
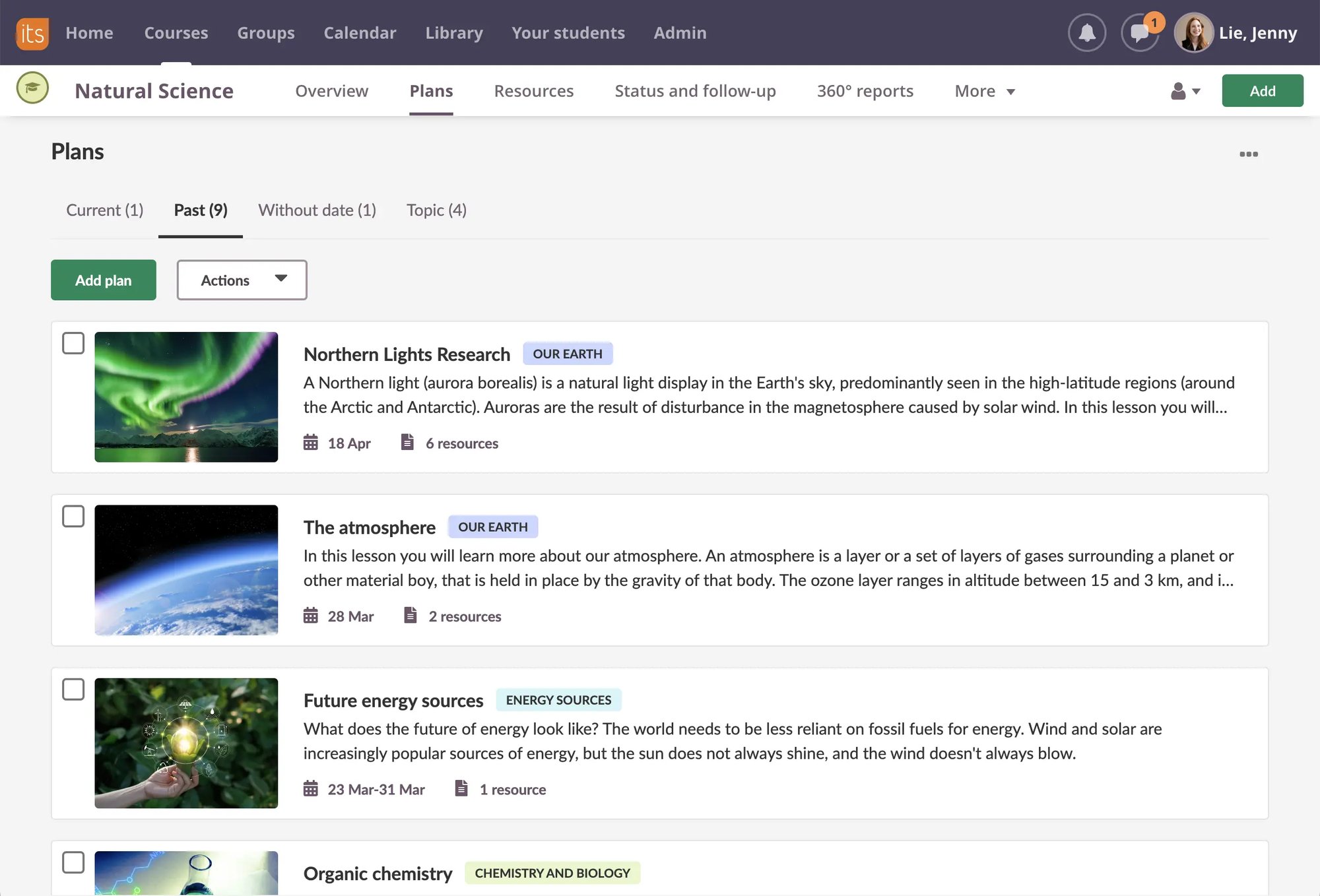
Von Plänen über Aufgaben bis hin zu Berichten. Alles, was Sie brauchen, nahtlos verbunden in einer LMS-Plattform.
Befähigung
Bleiben Sie mit Ihren Schülern in Kontakt. Halten Sie sie mit positivem Feedback und personalisiertem Unterricht bei der Stange.
Kommen Sie und sehen Sie uns...

Mit Blick auf die
Herausforderungen in der Bildung
Nehmen Sie in diesem Frühjahr an einer spannenden Webinar-Reihe teil, die sich auf die Bewältigung der aktuellen Herausforderungen im Bildungsbereich und die Suche nach effektiven Lösungen konzentriert.

KI verändert die
Bildung in einer neuen Ära
Nehmen Sie an unserer kostenlosen Webinarreihe über KI und die Revolutionierung der Bildung teil
Was gibt es Neues auf itslearning?
Gemeinsam helfen wir Ihnen, das Lernen zu verbessern
Integrationen
Durch die Zusammenarbeit mit führenden Technikexperten können wir deren Lerntools nahtlos in itslearning integrieren. Genießen Sie Hunderte von Integrationen mit nur einem Login.
Umsetzung
Wir unterstützen Pädagogen bei der Schaffung ansprechender Lernumgebungen. Vertrauen Sie auf uns als Ihren Bildungspartner, der Ihnen bei jedem Schritt zur Seite steht.
Datenschutz-Verpflichtung
Mit fortschrittlichen Sicherheitsvorkehrungen schützen wir Ihre wertvollen Informationen und sorgen dafür, dass Sie sich keine Sorgen machen müssen.

Was sagen Lehrer über itslearning?

"Es gab einige Widerstände seitens der Lehrkräfte aufgrund ihrer schlechten Erfahrungen mit unserem vorherigen LMS. Aber jetzt sind die Lehrkräfte, die wir am schwersten überzeugen konnten, die besten Fürsprecher für den Einsatz von itslearning geworden."

"Wir sind auf itslearning umgestiegen, weil es für uns alle Anforderungen erfüllt: Kommunikation, sofortiges Feedback an die Schüler, personalisiertes Lernen, Zusammenarbeit und vieles mehr."

Mit dem Dynamic Curriculum können wir den Unterricht zeitgemäß und modern planen. Er stellt dem Lehrer alle wesentlichen Elemente zur Verfügung.
Wir sind stolz auf unsere Partnerschaft mit ...



Gefällt Ihnen, was Sie sehen?
Entdecken Sie das volle Potenzial von itslearning und erschließen Sie sich mit unserer innovativen Lernplattform eine Welt von unglaublichen Tools, die Lehrern mehr Zeit für den Unterricht verschafft.

